In Web Design Principles Effective Branding is an essential aspect of any business’s success, and in the digital age, a well-designed website plays a pivotal role in conveying a brand’s identity, values, and message to its target audience. Web design principles that align with branding create a visually appealing online presence and establish a strong and memorable brand image.
Web Design Principles
1. Consistency In Visual Identity:
Consistency is the foundation of effective branding. Maintaining uniformity in design elements like colors, typography, logos, and imagery throughout all web pages strengthens brand recognition. Consistency creates a cohesive brand image and fosters recognition, assisting visitors to associate specific design elements with your brand.

Airbnb is a prime example of consistent branding, as its website consistently features its signature logo and color palette, creating a seamless user experience.
2. Reflect Brand Personality:
In Web design principles the website’s design should reflect the brand’s personality and values, establishing a strong connection and resonating with your target audience. Select colors, typography, and imagery that harmonize with your brand’s identity and evoke the intended emotions for a cohesive and impactful visual representation. For example, a playful and vibrant brand might use bright colors and whimsical fonts, while a professional and authoritative brand may opt for a more subdued color palette and sophisticated typography.

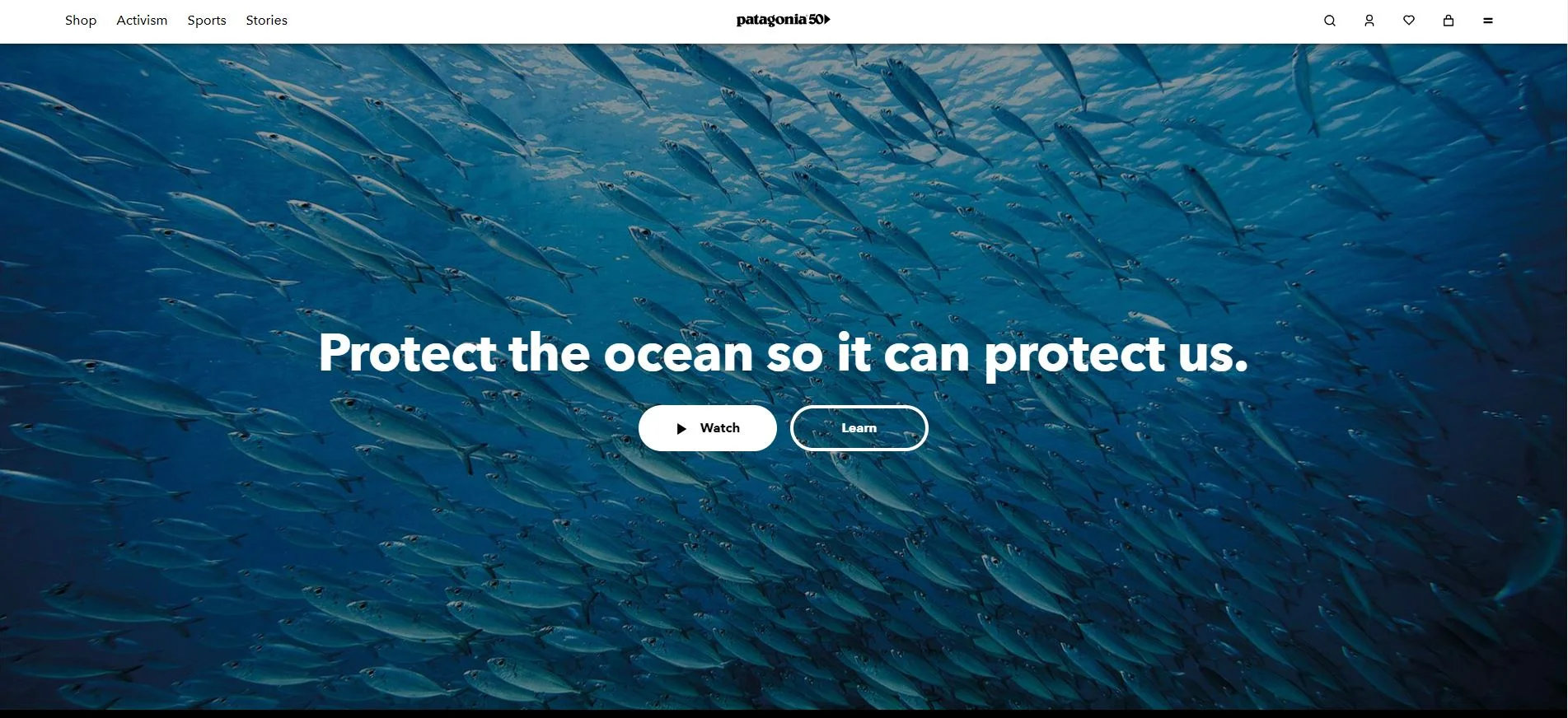
Patagonia’s website embodies its commitment to sustainability and outdoor adventures through its earthy color palette, nature-inspired imagery, and messaging.
Source: Patagonia50
3. User-Centered Design:
Prioritize user experience (UX) by creating intuitive navigation, clear layouts, and easy-to-read content. Communicate your brand’s unique value proposition clearly and concisely through your website’s messaging. Create compelling content that connects with your intended users and effectively conveys the advantages of your products or services. Your messaging should differentiate your brand from competitors and establish a strong brand positioning in the minds of visitors.

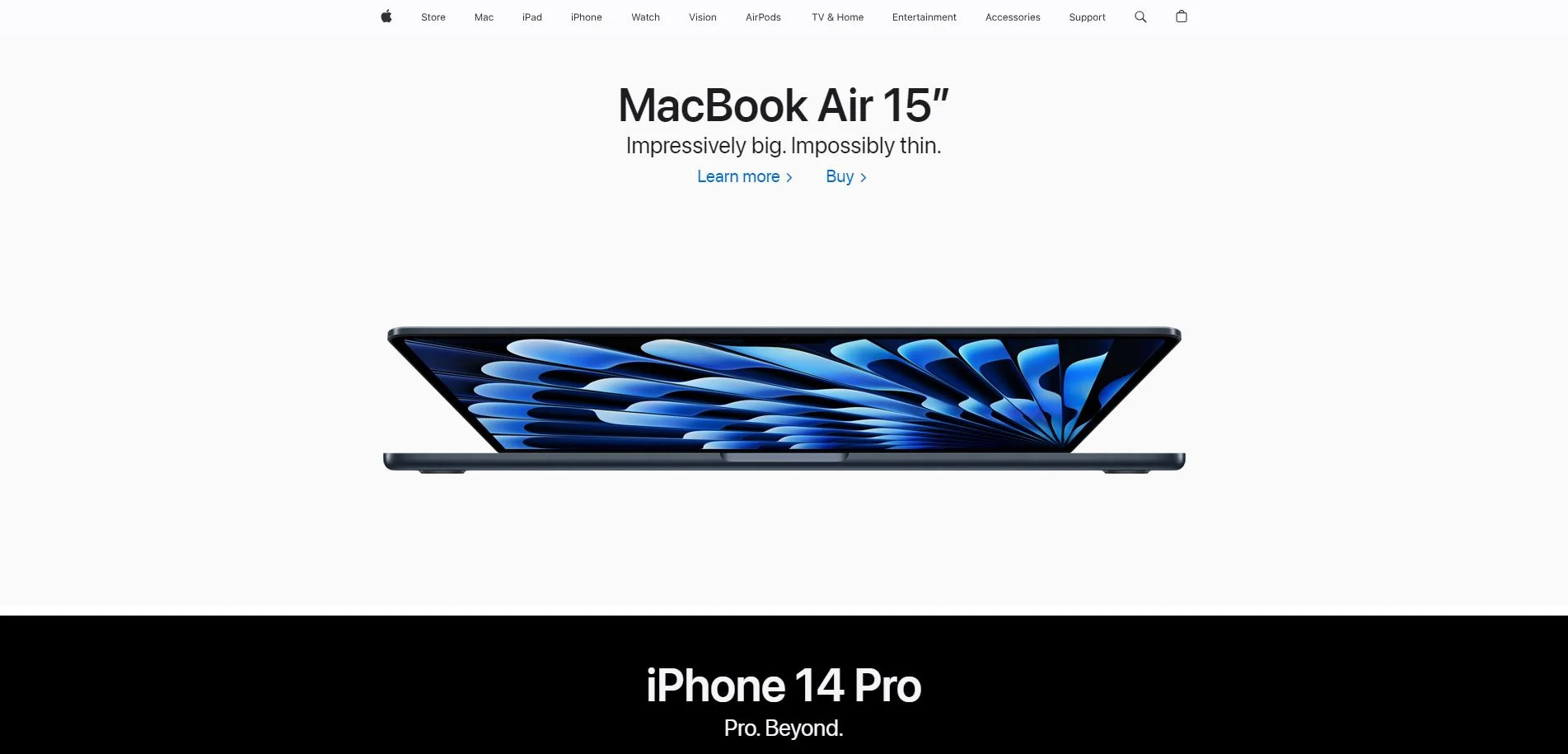
Apple’s website exemplifies user-centered web design principles with its minimalistic layout, showcasing products, and features in a user-friendly manner.
4. Storytelling Through Design:
Web design principles says that use design elements to tell the brand’s story. Incorporate visually appealing elements that align with your brand and captivate your audience. High-quality images, videos, and graphics can convey your brand’s story, showcase your products or services, and evoke emotions. Use visuals strategically to engage visitors and enhance their overall browsing experience.

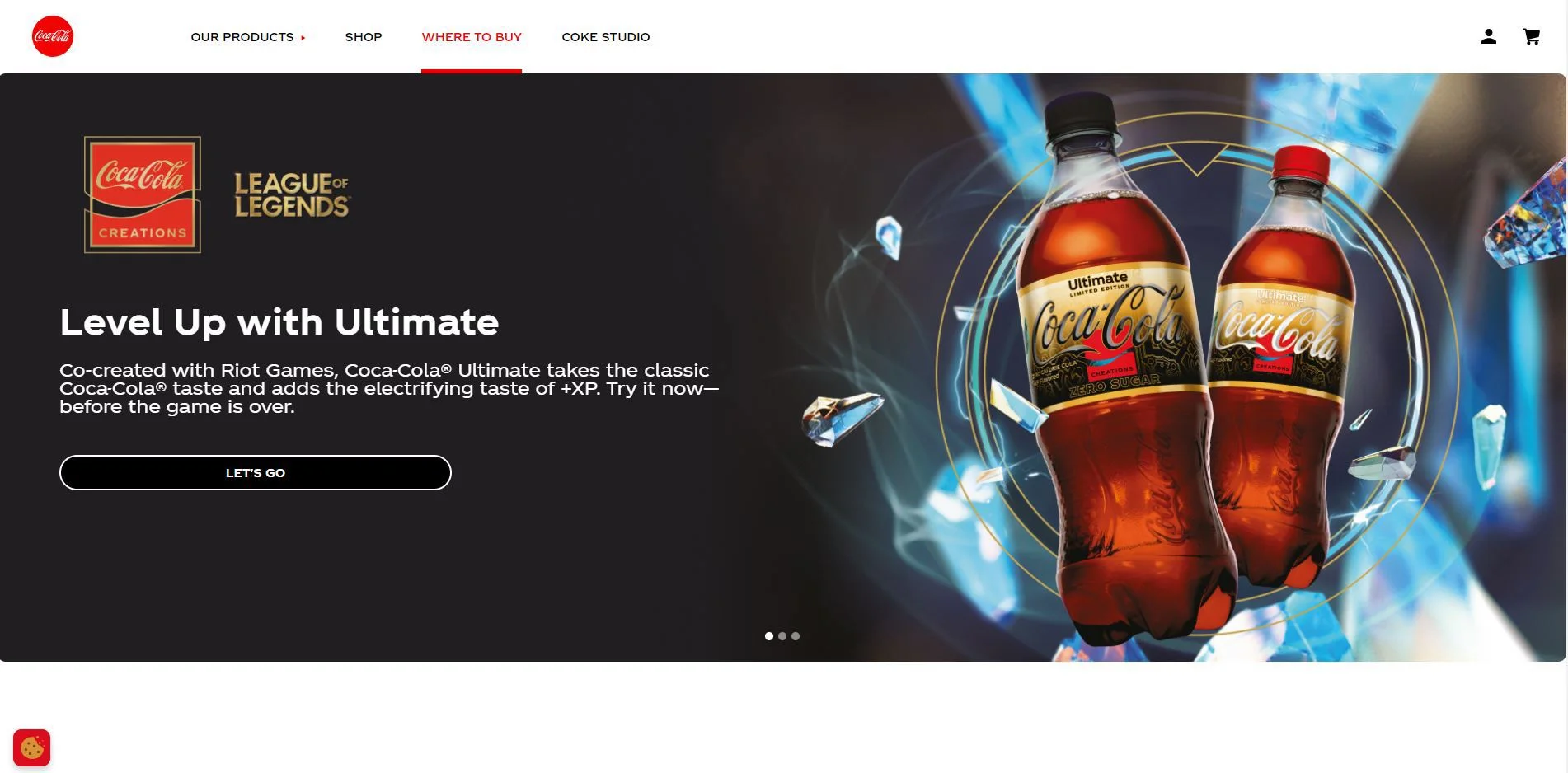
Coca-Cola’s website utilizes nostalgic visuals and engaging animations to convey its long-standing legacy and emotional connections with consumers.
5. Intuitive Navigation:
Intuitive navigation is a fundamental web design principles that significantly enhances the user experience and reinforces a brand’s identity. It involves creating a seamless and user-friendly navigation system that allows visitors to effortlessly explore the website, find relevant information, and engage with the brand’s offerings. Consider user experience (UX) principles to ensure users can quickly find the information they need. Intuitive navigation facilitates user interaction and contributes to a positive brand perception.
Apple’s website exemplifies the concept of intuitive navigation. Users can quickly locate products, explore features and access support resources with a minimalistic web design principles and precise categorization.
6. Mobile Responsiveness:
With the enhanced use of mobile devices, optimizing your website for mobile responsiveness is essential for effective branding. Ensure your website is responsive, seamlessly adapting to various screen sizes for an optimal user experience. A mobile-friendly design enhances user experience, increases engagement, and showcases your brand as modern and technologically savvy.

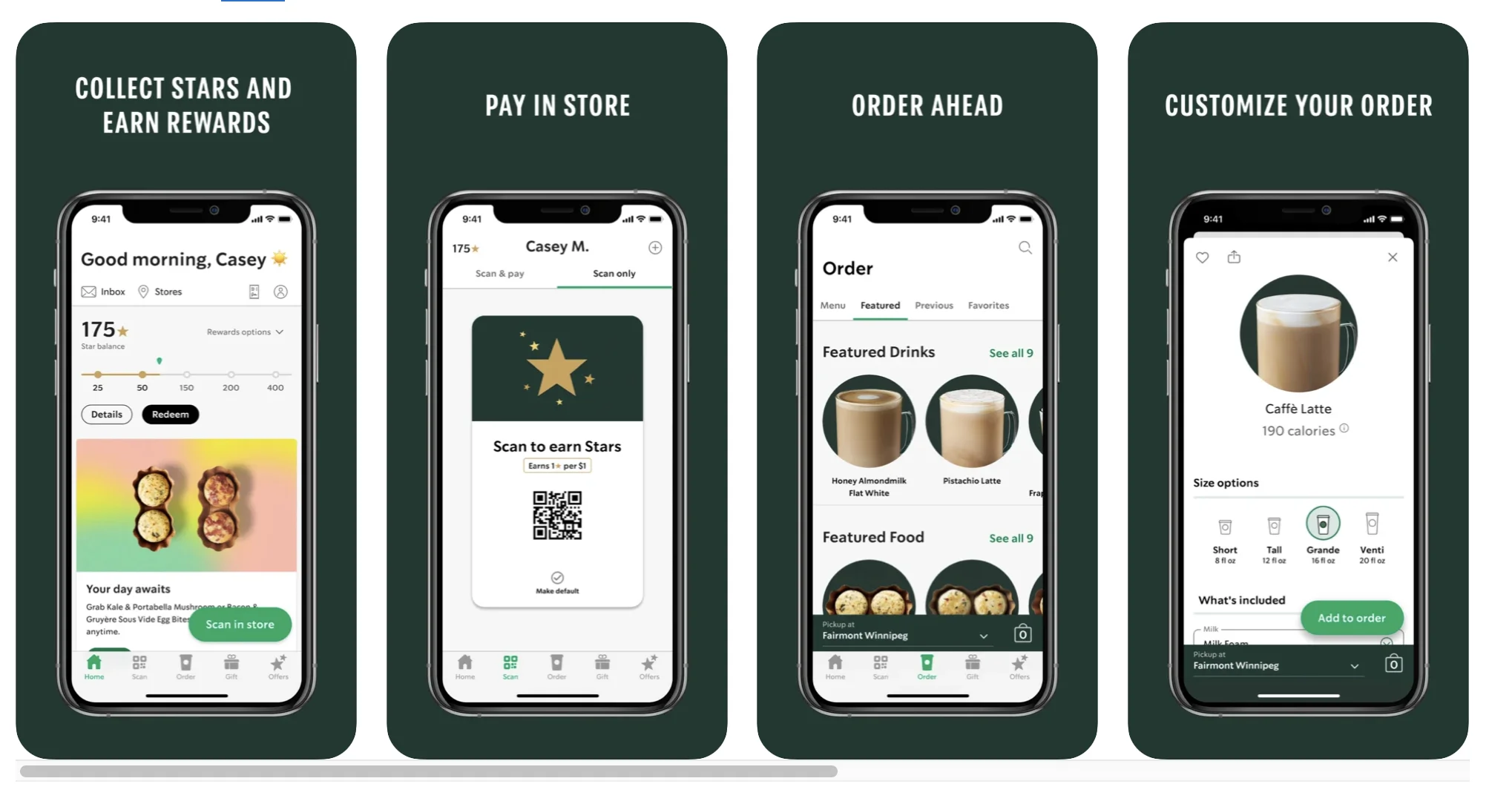
Starbucks’ mobile website maintains its brand aesthetics while providing a seamless experience across various devices.
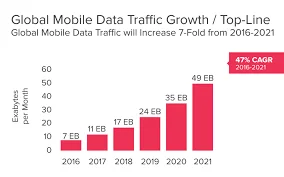
Global Mobile Data Traffic Growth (5 year interval)

7. Brand Consistency Across Platforms:
Maintaining brand consistency across different digital platforms is a crucial Web design principles that strengthens a brand’s identity and fosters a cohesive user experience. It involves ensuring that the brand’s visual elements, messaging, and overall tone remain uniform and recognizable across various online touchpoints. Consistency reinforces brand recognition, builds trust, and creates a seamless and memorable interaction for users.
Coca-Cola is a prime example of a brand that maintains consistency across platforms. Whether it’s their website, social media profiles, or digital advertisements, the iconic red color, distinctive font, and dynamic imagery associated with the brand remain consistent. This uniformity reinforces the brand’s identity, evokes a sense of familiarity, and ensures that users can instantly recognize and connect with Coca-Cola, regardless of the platform they’re engaging with.
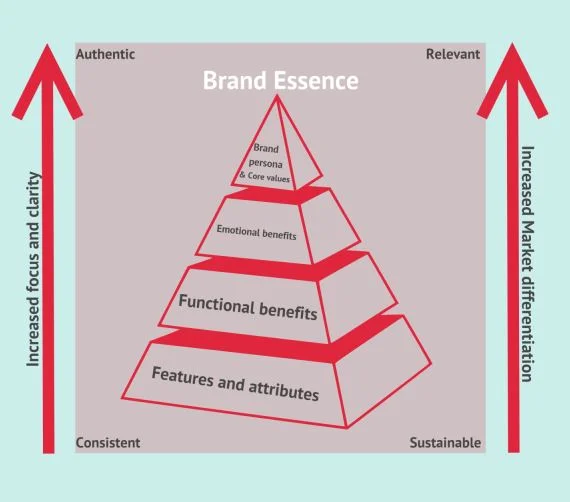
Visualization of Consistency in Branding Elements

8. Call-To-Action (CTA) Placement:
Strategic placement of call-to-action (CTA) elements is a crucial web design principles that guides users toward desired actions, contributing to effective branding. CTAs prompt users to engage, whether purchasing, subscribing to a newsletter, or signing up for a service. Proper CTA placement ensures they are prominent, intuitive, and seamlessly integrated into the user journey.

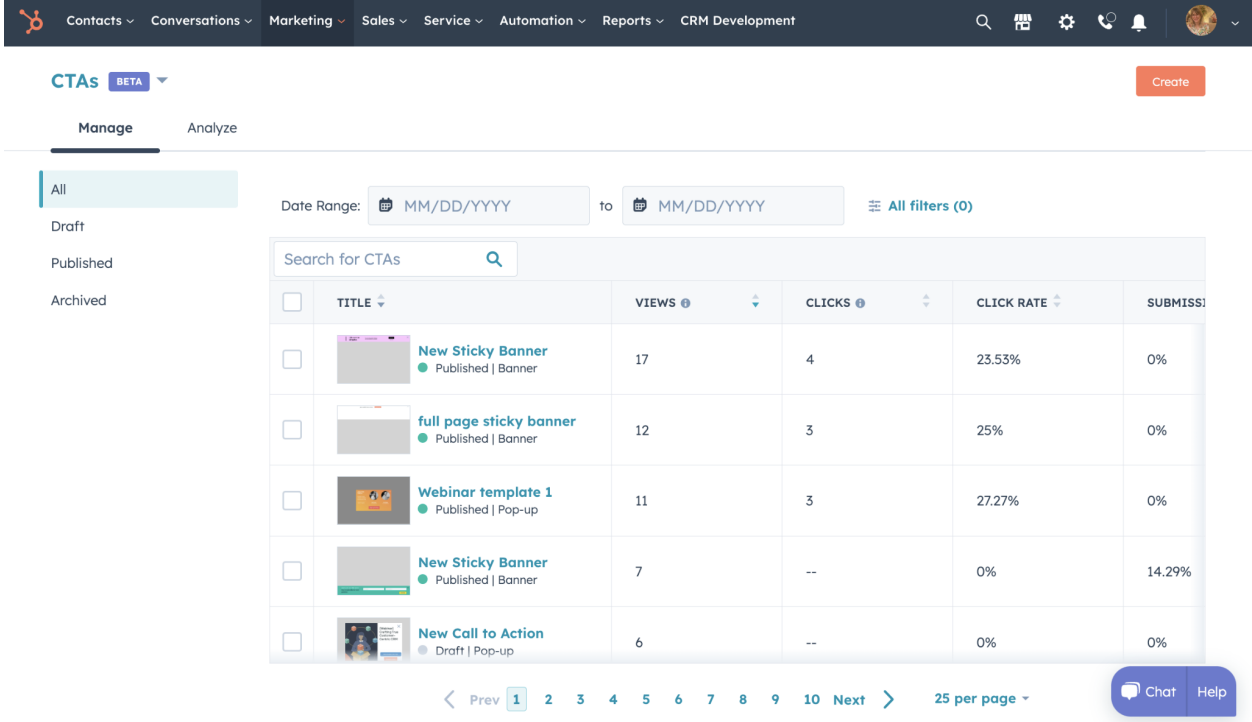
HubSpot’s website effectively integrates CTAs into its content, guiding users toward valuable resources while maintaining its brand identity.
9. Typography And Readability:
Typography plays a pivotal role in web design principles, influencing a website’s visual appeal and readability. Choosing the right fonts, sizes, and spacing enhances the user experience and reinforces brand identity. Consistent and legible typography ensures users can easily consume content, fostering a positive impression and effective branding.

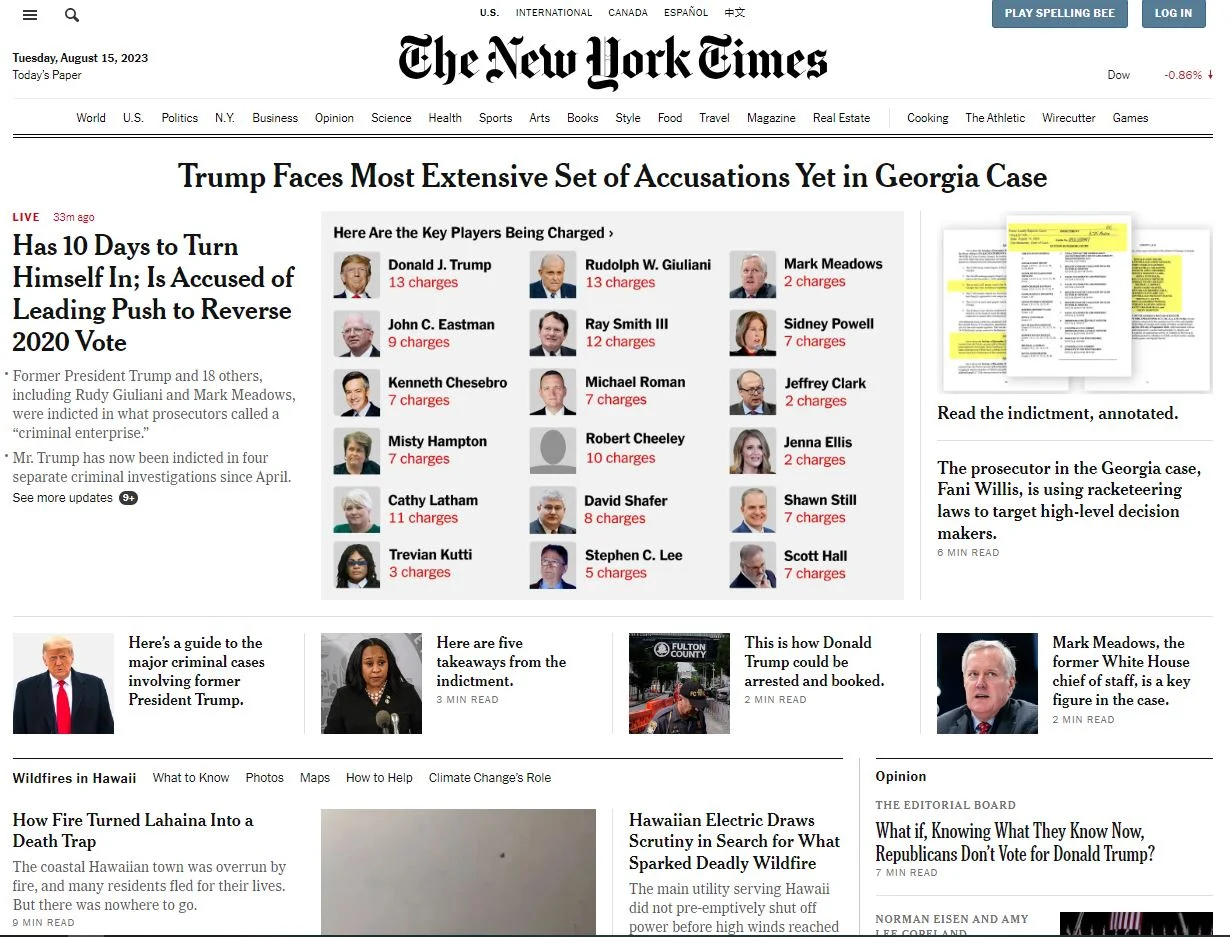
The New York Times’ website employs a clean and classic font that complements its reputation as a credible news source.
10. Visual Hierarchy:
Effective web design principles incorporates a clear visual hierarchy to guide users’ attention and highlight important information. Use appropriate font sizes, colors, and whitespace to differentiate between headings, subheadings, body text, and calls-to-action. An organized visual hierarchy improves readability and guarantees visitors can navigate and comprehend your content effortlessly.

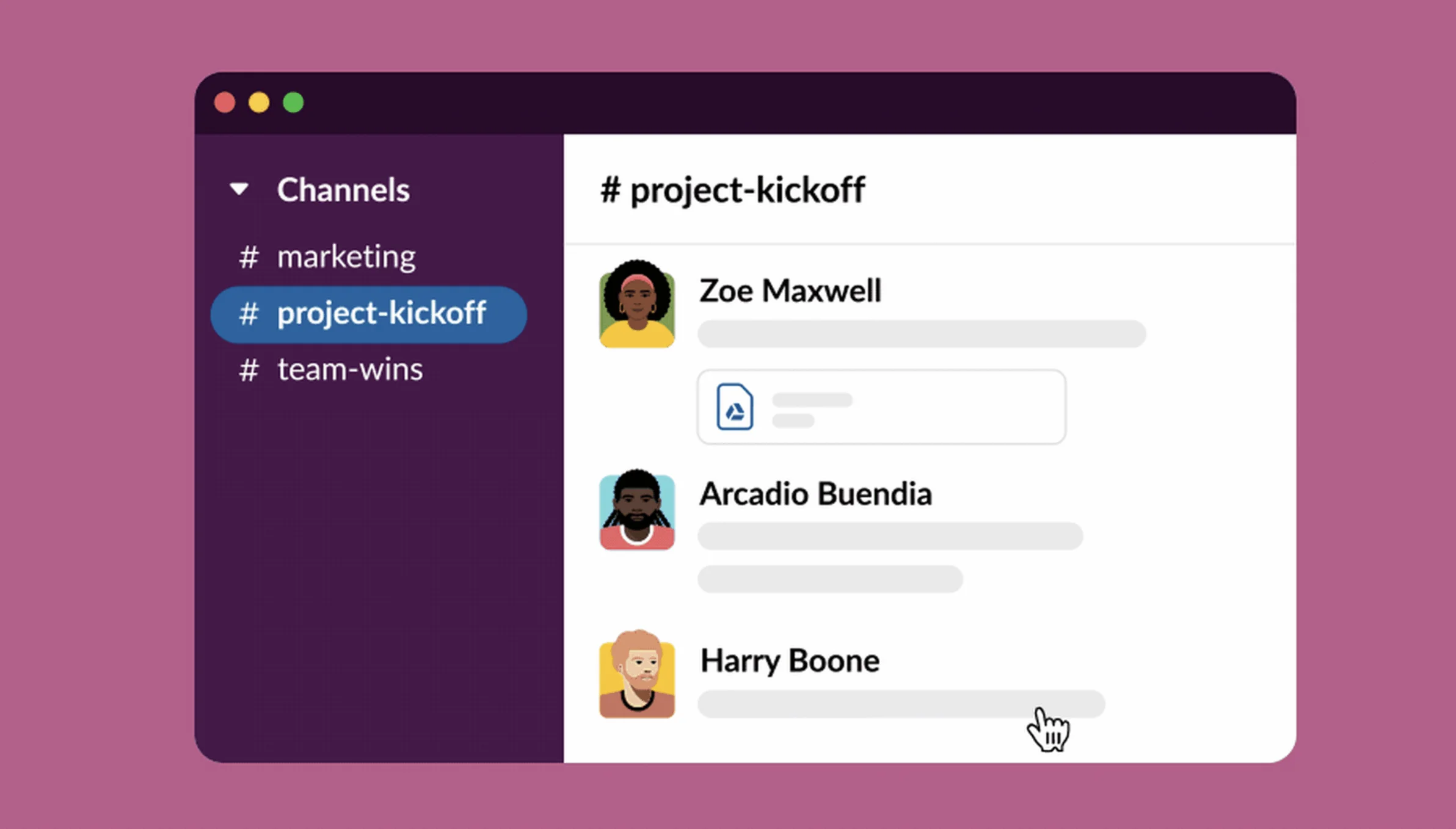
The Slack website employs a visual hierarchy to showcase its messaging platform’s features and benefits.
11. Loading Speed:
Loading speed is a critical factor in web design principles that directly impacts user experience and brand perception. A fast-loading website keeps visitors engaged and reflects positively on the brand’s professionalism and reliability. Slow-loading pages can lead to frustration, higher bounce rates, and a negative impression of the brand.
Google is a prime example of a brand that prioritizes loading speed. The search engine’s minimalist design and efficient coding contribute to lightning-fast load times, enhancing user satisfaction. Google’s commitment to speed aligns with its brand promise of delivering quick and accurate search results, reinforcing a positive brand image in users’ minds.
12. Accessibility:
Design your website with accessibility in mind to ensure inclusivity. Consider factors such as color contrast, alt text for images, and proper heading structure to accommodate users with disabilities. An accessible website demonstrates your brand’s commitment to inclusivity and enhances the user experience for all visitors.
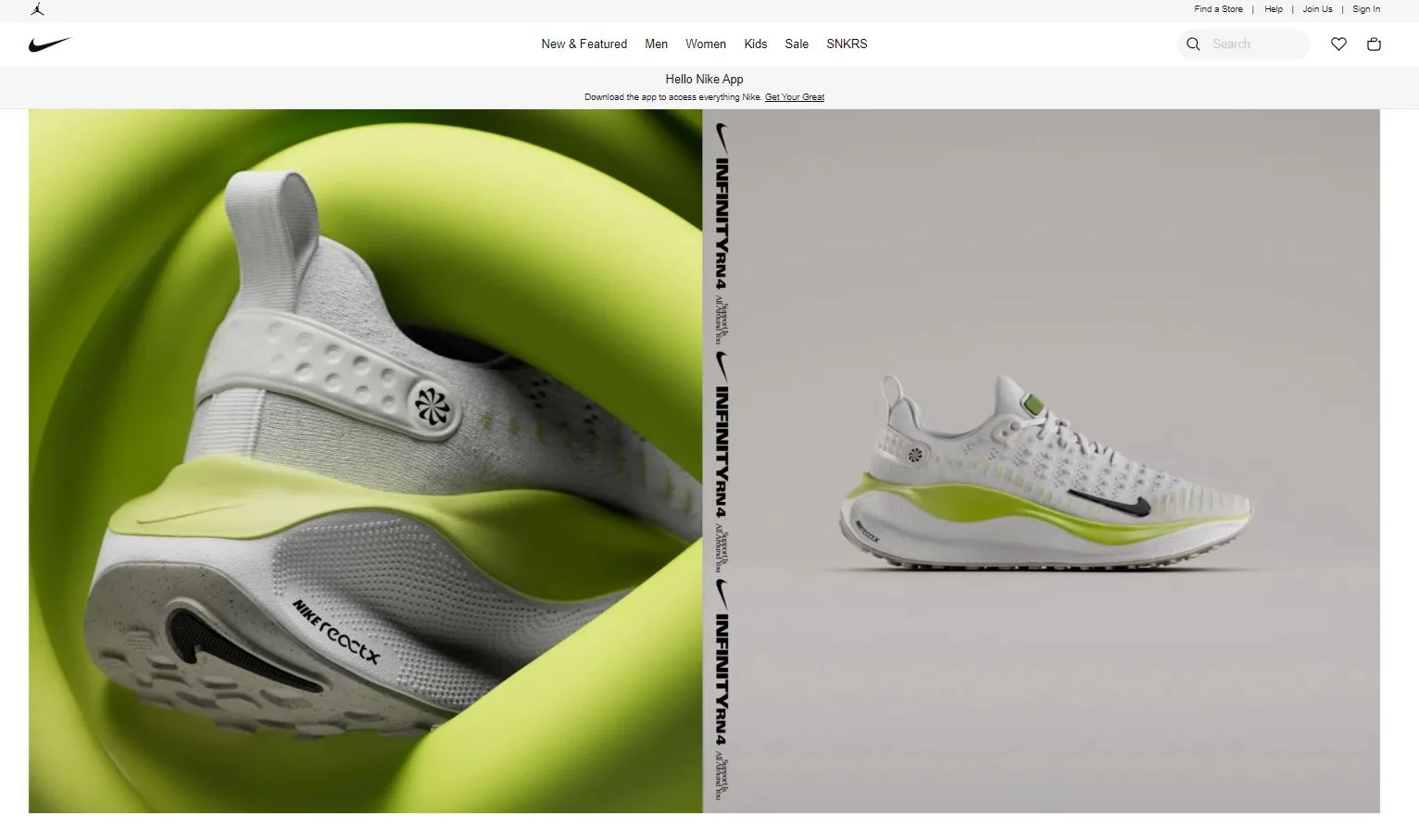
Nike’s website demonstrates its commitment to inclusivity by providing alt text for images and a user-friendly interface.
13. User Feedback And Testing:
User feedback and testing are essential components of effective web design principles that contribute to successful branding. By involving users in the design process, brands can ensure that their website aligns with user preferences and needs, ultimately enhancing brand perception and loyalty, gathering user feedback and performing usability testing aids in pinpointing areas of concern and opportunities for enhancement, resulting in a design that is more user-focused and aligned with the brand.
Airbnb is a prime example of a brand that values user feedback and testing to enhance its website’s branding. The company regularly collects feedback from hosts and guests to improve the user experience. Through iterative design and testing, Airbnb ensures that its platform offers seamless navigation, captivating visual aesthetics, and optimal functionality, all of which contribute to fostering a positive brand image and ensuring user contentment.
“Design is the silent ambassador of your brand.”
– Paul Rand.
Case Study: Nike’s Brand-Centric Web Design:

Nike’s website follows Web design principles and exemplifies effective branding through web design. The website’s sleek layout, dynamic visuals, and intuitive navigation reflect the brand’s innovative and energetic personality. It incorporates high-quality imagery of athletes, products, and lifestyle, reinforcing its association with athletic excellence and inspiring stories. The website’s responsiveness and clear CTAs contribute to a seamless user journey, strengthening Nike’s brand identity and customer engagement.
More Web designing Techniques: Future Web design.
FAQs:
Q1. How does consistency in visual identity impact branding?
Answer: Consistency in visual elements like colors and logos helps create a recognizable and memorable brand image, contributing to long-term brand association among users.
Q2. Why is storytelling important in web design for branding?
Answer: Storytelling through design elements helps convey the brand’s values, history, and emotional connections, enhancing user engagement and building brand loyalty.
Q3. How does mobile responsiveness contribute to effective branding?
Answer: Mobile responsiveness ensures users have a consistent and user-friendly experience across devices, reinforcing the brand’s commitment to providing accessible and seamless interactions.
Q4. Why is typography significant in web design for branding?
Answer: Typography sets the tone and personality of the brand, influencing how users perceive and connect with the brand’s message and content.
Q5. How does accessibility relate to effective branding in web design?
Answer: Prioritizing accessibility ensures that the brand’s website is inclusive and welcoming to all users, reinforcing the brand’s commitment to diversity and inclusivity.
Conclusion:
Web design is a powerful tool for effective branding, allowing businesses to create a robust online presence and connect with their audience. By implementing web design principles such as consistency, reflecting the brand personality, clear messaging, visual hierarchy, intuitive navigation, mobile responsiveness, brand consistency across platforms, accessibility, and user feedback, businesses can establish a memorable and impactful brand identity. Creating a meticulously crafted website that harmonizes with your brand ethos and profoundly connects with your intended audience elevates brand familiarity, nurtures trust, fuels interaction, and spurs meaningful conversions.