Keeping up with the ever-evolving world of web design trends is like navigating a digital labyrinth – but fear not, we’re here to guide you through the most exciting trends to reshape the online landscape in 2023. Buckle up as we delve into the heart of the matter, uncovering the groundbreaking elements that will dominate the web design trends scene this year.

2023: A Glimpse Into The Web Design Trends
In the fast-paced realm of web design trends, change is the only constant. Technological advancements have left an indelible mark on the landscape, transforming how we perceive and interact with websites. What once wowed us has now become cliché, demanding a continuous reinvention to stay relevant. The stakes are high – a dated website can spell doom for conversions and user engagement.
Thankfully, our distinguished web design agency stands at the vanguard of this ever-shifting tide. Armed with an unwavering commitment to excellence, we craft websites that seamlessly blend aesthetic charm with unrivaled functionality, delivering an experience that resonates deeply with users. Join us on a journey through the latest innovations, digital marvels, industry benchmarks, and a glimpse into the future that 2023 holds for web design trends.
2023’s Vision Of Web Design Trends
While stalwarts like intuitive navigation, robust data security, and swift loading times remain cornerstones, the infusion of fresh features will set your website apart. The art of staying ahead of the curve is not to be underestimated. Let’s dive into the sphere that will dominate the web design trends in 2023 without further ado.
1. Website Loading Time & Page Speed
Time is of the essence in the digital age, and the need for swift website loading times has never been more crucial. Research reveals that over half of users expect websites to load within two seconds. Surpassing the three-second mark risks user abandonment and a substantial drop in conversions.
Case in point: Pinterest’s strategic reduction of perceived waiting times led to a 40% surge in search engine traffic and a 15% boost in user engagement.

2. Immersive Scrolling
Parallax scrolling isn’t just a buzzword – it’s a captivating technique that breathes life into web pages. Employed across full-width settings, it creates an illusion of depth by seamlessly blending images, videos, and textures. As users scroll, these media elements move behind adjoining sections, creating an immersive and cinematic journey.

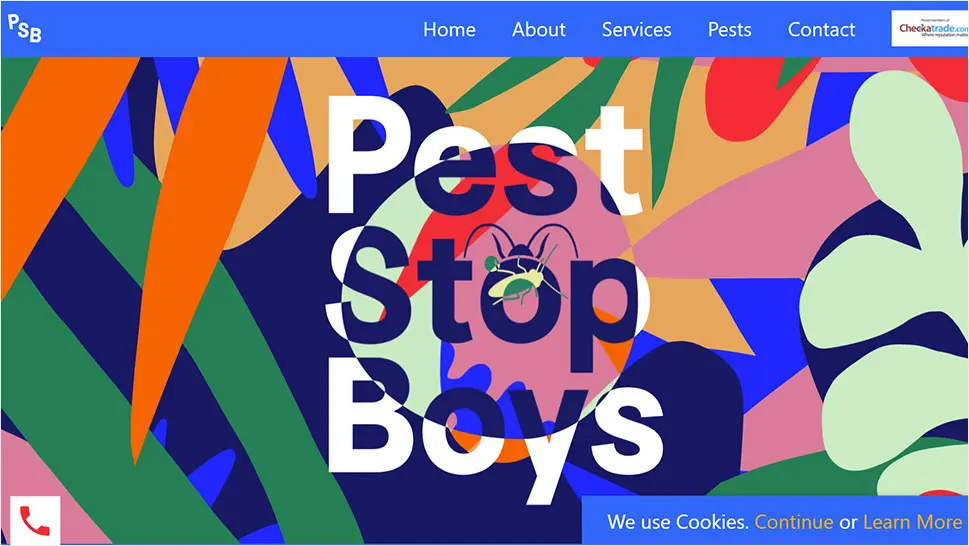
3. Dynamic Cursors: Enhancing User Engagement
User interaction takes center stage with the ingenious incorporation of dynamic cursors. This trend injects subtle delight into the browsing experience, altering cursor behaviors as users engage with web elements. Imagine cursor-triggered animations guiding users through engaging scrolling behaviors and on-click actions.

Ref. Source: Pest Stop Boys
4. Smart Content Loading Methods
Modern websites are brimming with resource-intensive components and external integrations, often culminating in sluggish loading times. However, the dawn of the intelligent content-loading techniques which has ushered in a new era of efficiency. Major social networks have championed strategies like lazy loading and infinite scrolling, offering speed and performance enhancements.
5. Geolocation And Personalized Content
Websites are getting smarter and doing it through geolocation and personalized content delivery. Imagine a website tailoring its content based on a user’s browsing history and location. This strategic move increases conversion rates and enhances user satisfaction by delivering content aligned with their preferences and needs.
Witness the power of personalized content on Google’s search results page, where location-based listings guide users to relevant information.
6. Interactivity: Engaging Through Participation
Interactivity breathes life into websites, fostering engagement and building connections. Whether it’s a real estate calculator aiding potential buyers or the quizzes and polls that draw users deeper into your content, interactivity enriches the user experiences and provides value.
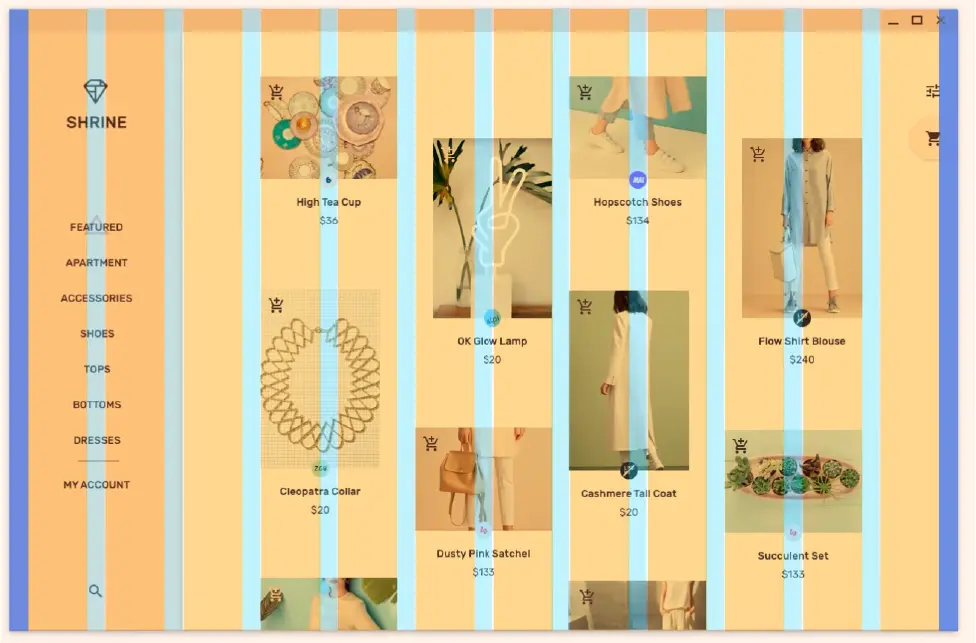
7. CSS Grid Layout
Bid farewell to symmetry – 2023 heralds the reign of asymmetric layouts, propelled by the rise of CSS Grid Layout. This versatile 2D grid system empowers designers to create intricate yet organized designs, seamlessly adapting to various screen sizes and orientations.
See the potential of this trend through Google’s “Shrine” project from Material Studies, where asymmetric layouts lend an air of modern sophistication.

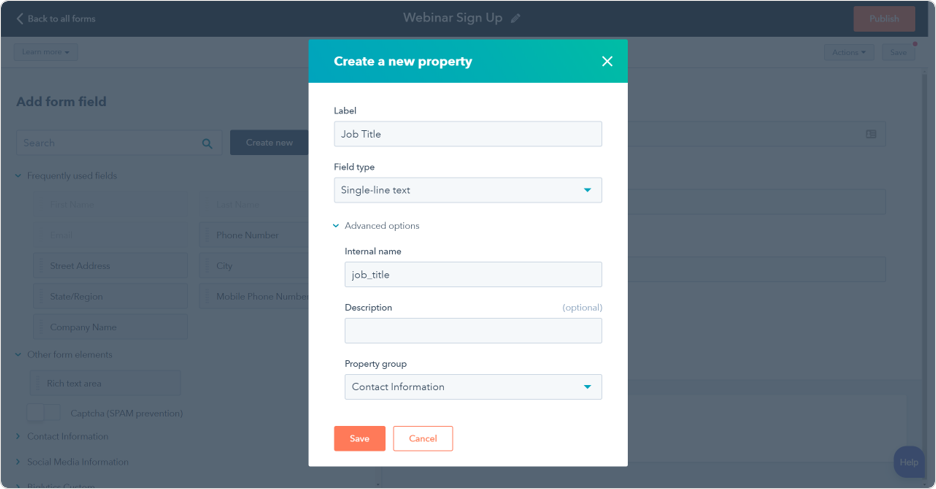
8. Progressive Lead Nurturing Forms
Lead generation is a science, and progressive forms are the latest experiment that yields impressive results. These forms gradually gather information by strategically displaying form fields based on a lead’s journey, creating personalized experiences across multiple interactions.
Powered by CRM tools like HubSpot, these forms evolve with each visit, offering a tailored experience that speaks directly to the user’s needs and interests.

9. Virtual Reality’s Rising Influence
Virtual reality (VR) is no longer confined to gaming; it’s a web design trends gaining momentum. From property tours to product visualizations, VR offers immersive experiences that empower users to make informed decisions. Integrating VR content can revolutionize user engagement and decision-making processes.

10. Interactive 3D
Interactive 3D elements emerge as the technology matures. These dynamic features invite users to engage and explore, reshaping how they interact with content and products.
Ref. Source: Campo Alle Comete
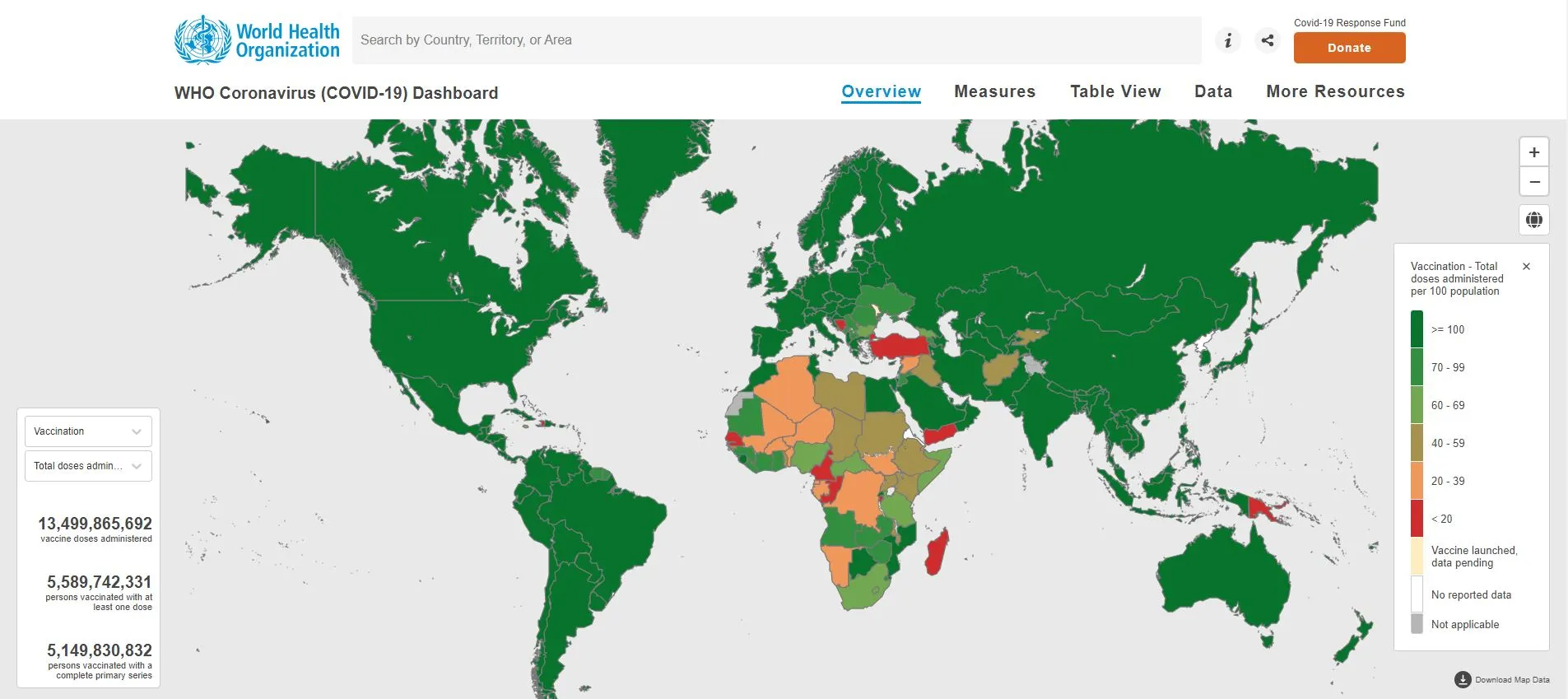
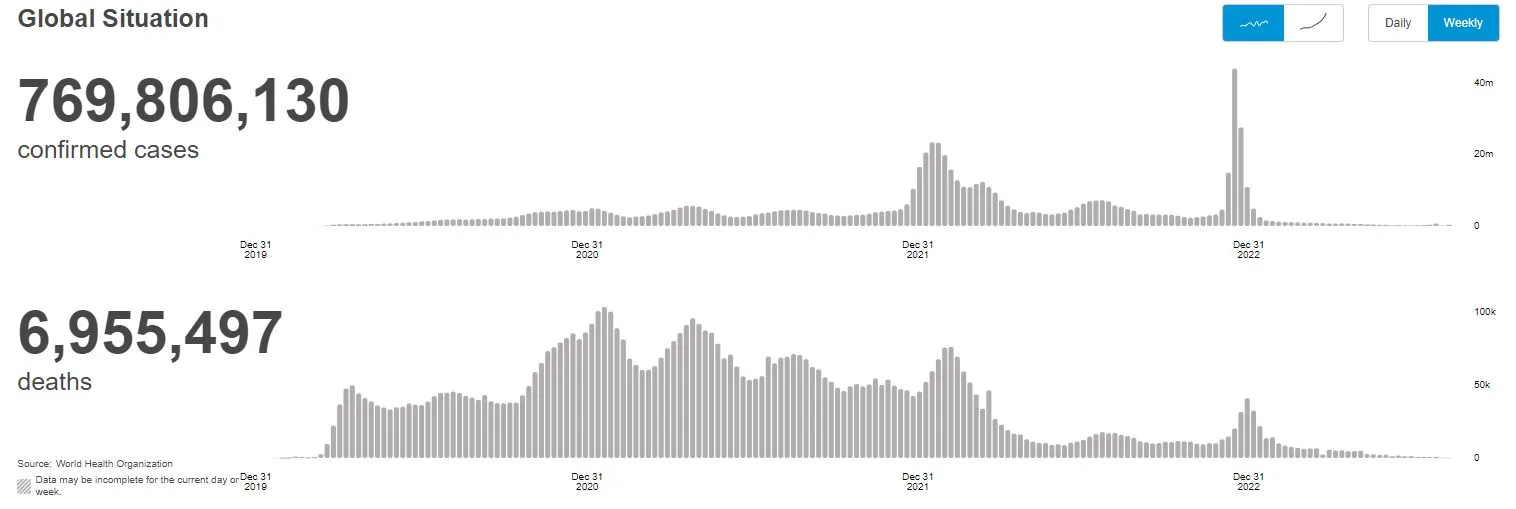
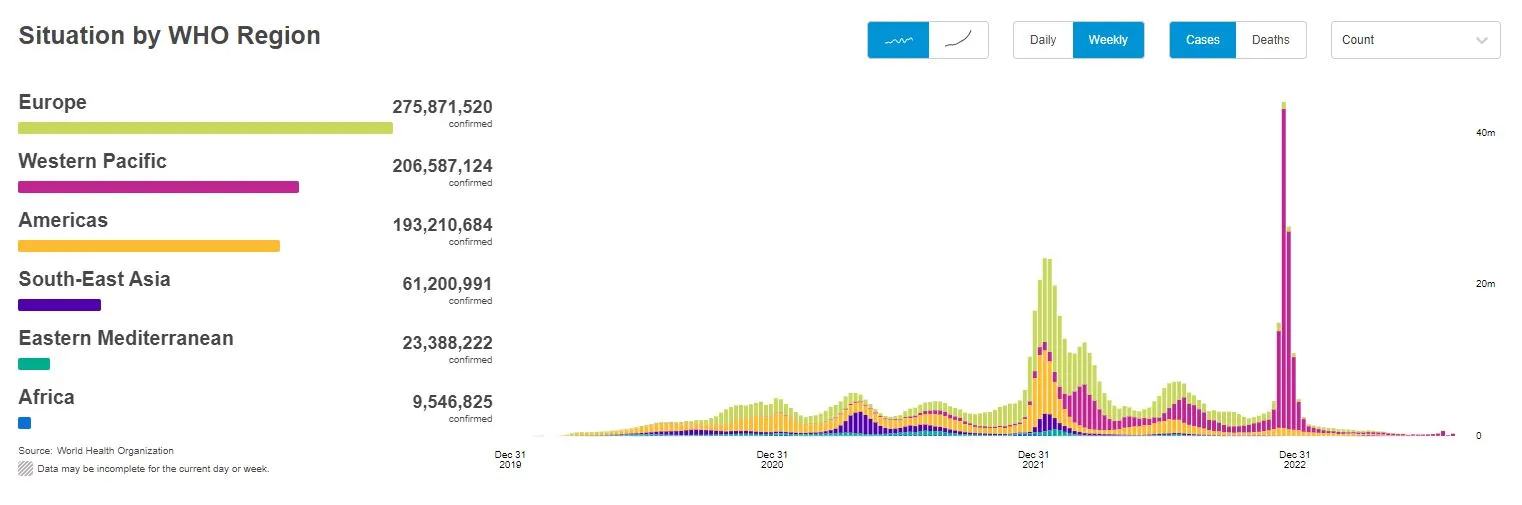
11. Data Visualization: Transforming Complexity Into Clarity
Numbers and statistics become captivating narratives through data visualization. Transforming raw data into engaging visuals, like infographics and graphs, taps into our inherent visual nature, conveying information effectively and fostering engagement.



Ref. Source: WHO Coronavirus (COVID-19) Dashboard
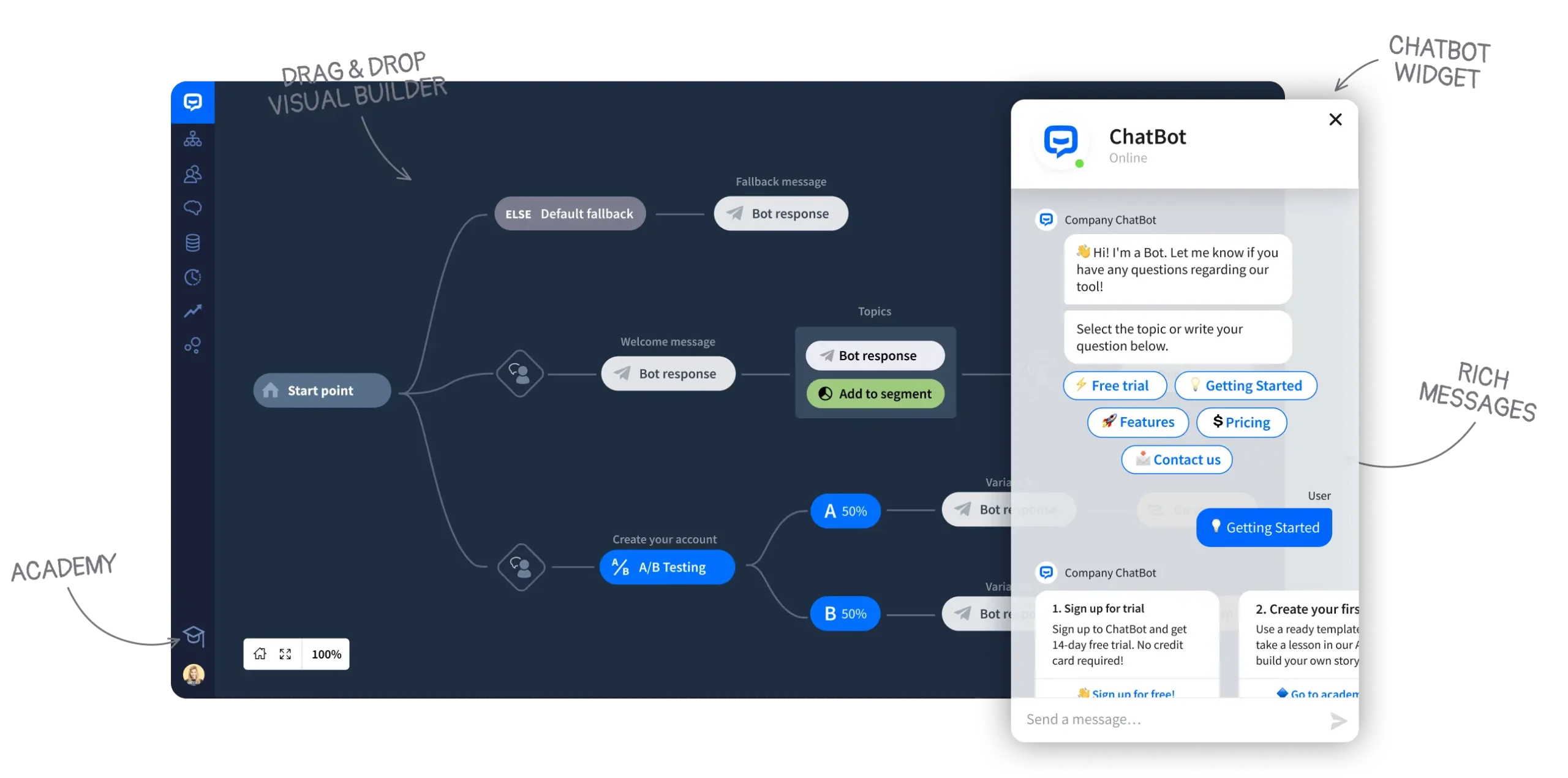
12. Chatbots Evolve: From Automation To Engagement
Chatbots are no longer confined to mere automation; they’re evolving into indispensable tools for enhancing user experience. Advanced AI and machine learning enable chatbots to anticipate user needs and preferences, facilitating meaningful interactions that transcend customer service. From answering queries to guiding personal shopping experiences, chatbots are poised to become integral components of websites in 2023.

13. Voice-Activated Interface: A Conversation With The Future
The rise of voice search is transforming web design trends landscapes, prompting websites to accommodate voice-activated interfaces. While not yet ubiquitous, the future belongs to voice search integration, demanding websites embrace voice commands alongside traditional text inputs.

14. Accessibility And Inclusivity: Designing For All
Inclusivity isn’t just a trend – it’s an ethical imperative. Web design trends must prioritize accessibility to cater to users with disabilities, ensuring equal engagement and compliance with web standards. Incorporating elements like high color contrast, focus indicators, and descriptive alt tags for images don’t just enhance user experience and amplifies SEO efforts.

15. Micro-Interactions: Small Delights With Big Impact
Micro-interactions are the secret sauce that elevates user experiences. These tiny animations provide feedback, guide users, and capture attention. Whether it’s a gradient shift as users scroll or a burst of color upon interaction, micro-interactions create delightful moments that resonate.

16. The Allure Of Micro-Animations
Micro-animations, those subtle yet significant movements, are here to stay. Strategic deployment of micro-animations enhances user navigation and engagement. These animations, whether guiding users through interactions or showcasing product functionality, add a playful touch that captures attention.

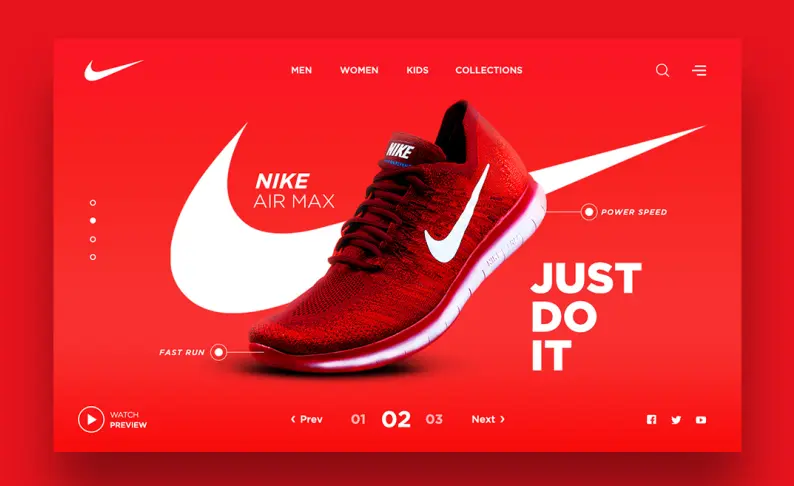
17. Typography-Centric Hero Images
Say goodbye to clichéd hero images; in 2023, typography takes center stage. Stunning fonts capture attention and convey messages effectively, inviting users to delve deeper into your content. Bold, unique typography becomes a visual magnet that draws users in.

Ref. Source: Pittori di cinema
18. Full-Height Homepage Heroes: Crafting Visual Stories
A hero that spans the entire homepage tells a story at a glance. By eliminating distractions and guiding focus, full-height heroes captivate users, leaving a lasting impression that resonates with your brand narrative.
19. Full-Page Headers: A Captivating Entry Point
Welcome users with full-page headers that seize attention and set the tone for exploration. Balancing striking visuals with essential text and calls to action allows you to guide users seamlessly into your website’s narrative.

20. Fusion Of Graphics And Photos
Graphics and photos merge to form a dynamic design trend. Overlapping images with graphical elements infuse vibrancy into designs, reinforcing brand identity and captivating user attention.

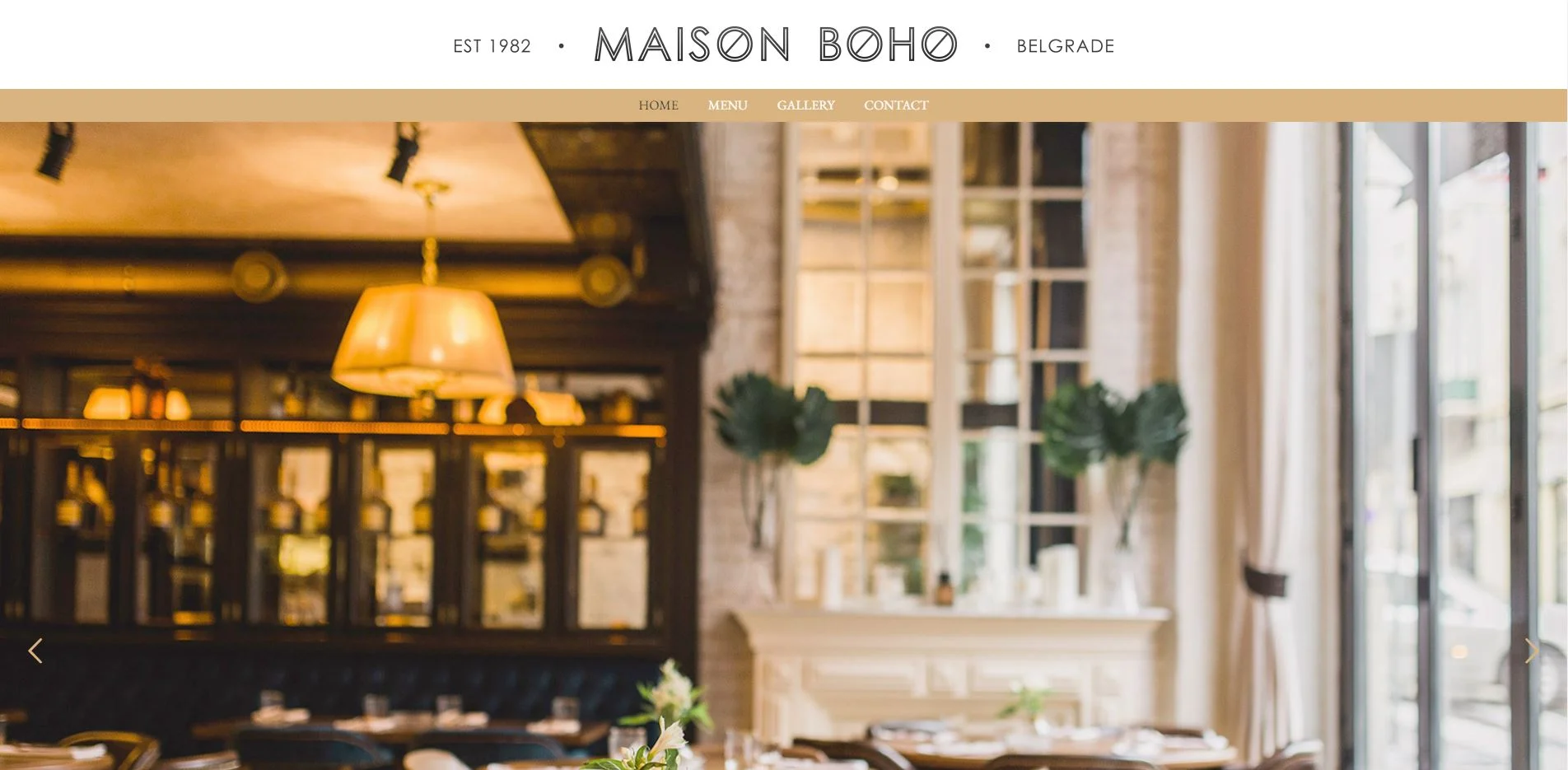
21. Revival Of Art Deco Aesthetics
Art Deco, a timeless aesthetic characterized by symmetry and geometric patterns, is making a grand return in 2023. By incorporating ornamental designs and visual elegance, websites can evoke sophistication while reducing cognitive load.

Ref. Source: Maison Boho
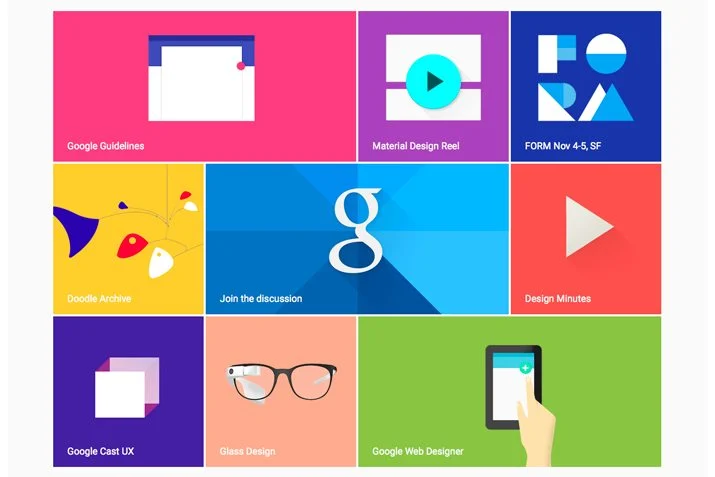
22. Material Design
Material design, Google’s innovative visual language, returns in full force. By using color and shadows to mimic real-world textures, material design adds depth and authenticity to digital experiences. The technique that enhances the visuals while offering a rich and the tangible feel.

23. Adopting Organic Shapes
In a departure from the geometric trends of the past, organic shapes are the new darlings of web design trends. These fluid, asymmetrical shapes emulate nature’s contours, offering a refreshing visual break from the norm. They provide a softer aesthetic that blends seamlessly with various design elements.
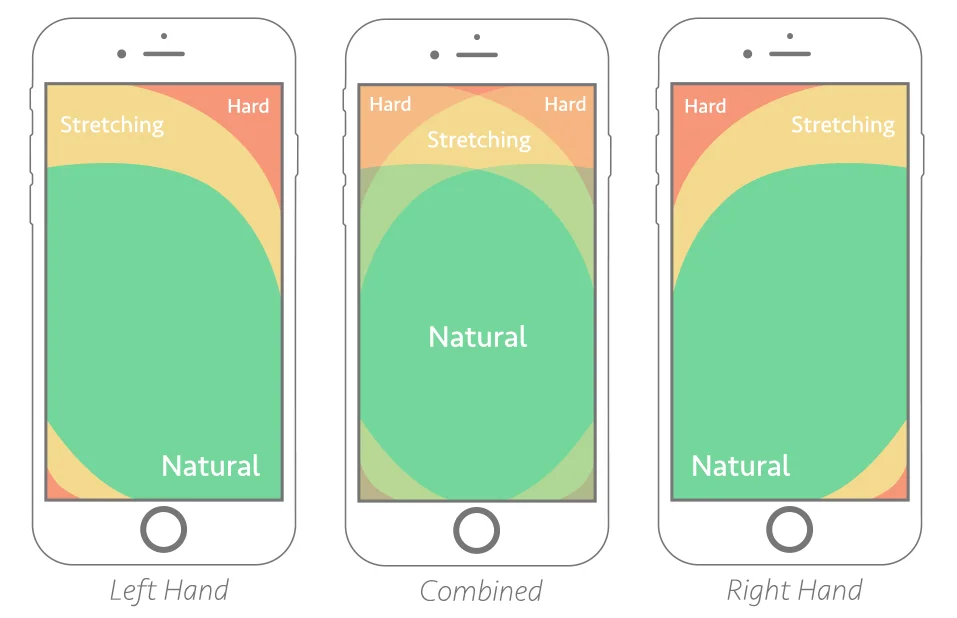
24. Designing For Thumbs: Mobile-Friendly In A New Dimension
Responsive design is evolving – it’s now all about thumbs. How we hold and interact with our mobile devices has prompted a shift towards thumb-friendly designs. Placing navigation elements and buttons within the thumb’s reach enhances user comfort, making for a smoother experience.


25. Era Of Smart Video
Video isn’t just eye candy; it’s a strategic tool that demands purposeful implementation. Smart video transcends mere aesthetics, delivering meaningful content that resonates with users. Crafted thoughtfully, a single high-quality video can outshine many haphazard clips.
Ref. Source: Adani Ports & SEZ Ltd.
26. Custom Illustrations: Breathing Life into Branding
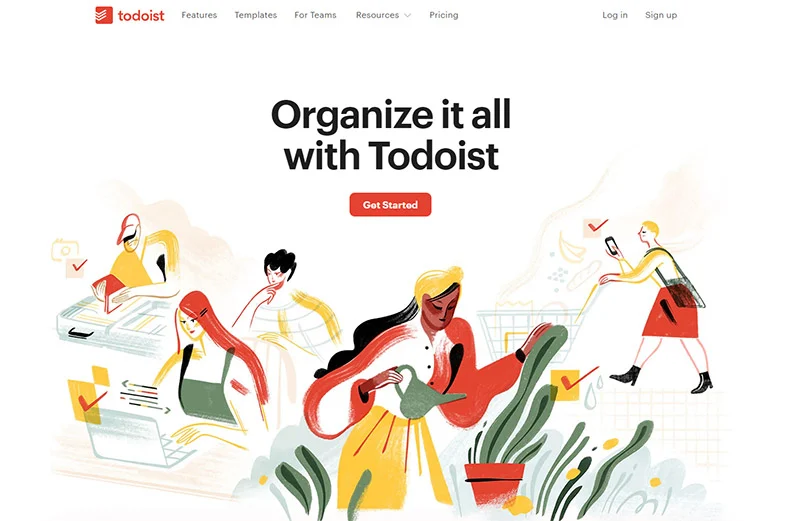
Stock images make way for custom illustrations that infuse personality into your brand. Custom graphics tell your story in a unique visual language, connecting with users on a deeper level. In a world saturated with generic visuals, custom illustrations stand out as a mark of authenticity.

Ref. Source: Todoist
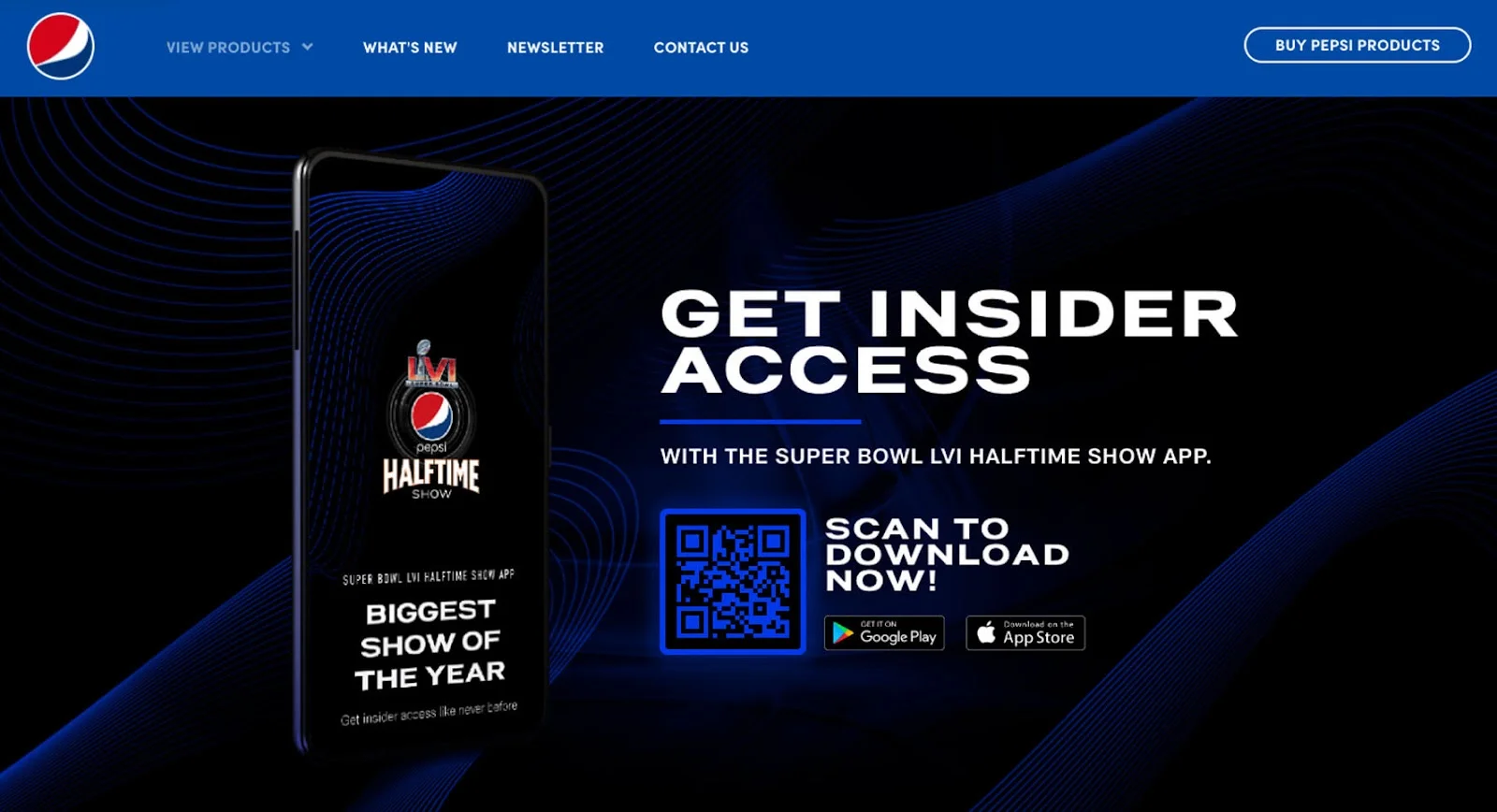
27. Dark Mode
Dark mode isn’t just easy on the eyes – it’s a design trend that adds a touch of sophistication. The juxtaposition of dark backgrounds with highlighted design elements can creates an elegant contrast and enhancing the user experience while allowing the crucial aspects to shine.

28. Art Of White Space
White space isn’t empty – it’s a design choice that gives content room to breathe. This negative space enhances readability, allowing key elements to stand out and creating a serene browsing experience.

29. Frosted Glass Elegance
The frosted glass effect rises to prominence, adding a touch of elegance to websites. This effect achieves a delicate balance between aesthetics and functionality by blurring backgrounds and enhancing text visibility.

30. Gradients
Gradients evolve from subtle to striking, offering a versatile tool for designers. From background enhancers to typography companions, gradients add depth and visual intrigue to web pages, creating a captivating user journey.

FAQs
Q. What is lazy loading, and how can it improve my website’s performance?
Answer: The Lazy loading is an intelligent web design trends strategy where the web content, such as images, videos, and other media elements, optimizes your website’s performance by loading content only as necessary. Instead of loading all the content at once when the page initially loads and lazy loading defers the loading of certain content until the user scrolls down and reaches the area where the content is located.
By reducing initial load times and enhancing the user engagement, lazy loading contributes to a better overall user experience and can positively influence your website’s search engine rankings. This approach conserves valuable bandwidth and server resources, resulting in faster initial page loading times and a smoother user experience.
Q. What’s the future of voice-activated interfaces in web design trends?
Answer: The future of voice-activated interfaces in web design trends is poised for revolutionary changes. These interfaces will evolve beyond basic commands, embracing conversational experiences that feel natural and empathetic.
With the integration of AI, they will anticipate user needs and provide personalized content. Combining voice, visuals, and gestures, multi-modal interactions will enhance immersion. E-commerce, accessibility, and IoT integration will be reshaped, and designers will prioritize privacy and security. This shift will redefine web design trends, focusing on minimalist, audio-centric interfaces. The future holds a seamless, interconnected digital world that engages users in unprecedented ways.
Q. Why is web accessibility important, and how can I achieve it?
Answer: Web accessibility is essential because it guarantees that all individuals, including those with disabilities, can utilize and navigate websites with efficiency. It promotes inclusivity, allowing everyone to access information and services and engage with digital content without barriers. Achieving web accessibility involves:
a. Implementing practices such as using semantic HTML.
b. Providing alternative text for images.
c. Optimizing keyboard navigation.
d. Offering captions for multimedia.
e. Maintaining color contrast.
f. Adhering to established accessibility guidelines like WCAG.
This enhances user experience and expands your website’s reach, improves SEO, and aligns with ethical and legal responsibilities.
Q. What are the benefits of incorporating custom illustrations in web design trends?
Answer: Incorporating custom illustrations in web design trends offers several benefits. They enhance brand uniqueness and recognition, making your website stand out from competitors. Custom illustrations can simplify complex concepts, aiding in better communication with users. They also add a touch of creativity and personality to your site, fostering a memorable and engaging user experience.
Moreover, personalized illustrations enable you to customize visuals according to your brand’s style and communication, strengthening your identity and establishing a deeper connection with your audience.
Q. How can I effectively incorporate full-page headers into my website?
Answer: To effectively incorporate full-page headers into your website, focus on combining captivating visuals with essential messaging. Place key text or call-to-action buttons on one side of the header and complement them with eye-catching graphics on the other.
Make sure the visuals align with your brand’s aesthetics and message. Remember that users tend to pay more attention to the top-left portion of your page, so prioritize important elements there. Opt for high-quality images, ensure responsiveness for various devices, and maintain a clean design that guides users seamlessly into your site’s content.
Q. How do gradients contribute to web design trends aesthetics?
Answer: Gradients play a pivotal role in enhancing web design trends aesthetics by adding depth, visual interest, and dynamic appeal to a website’s elements. They can be used as striking backgrounds, texturing for illustrations, or even in typography to create bold and captivating visual effects. Gradients provide a modern, engaging look that can elevate the overall design, making it more visually appealing and memorable for users.
Conclusion
As the digital landscape continues evolving, these trends paint a vivid picture of what’s in store for web design trends 2023. Achieving an equilibrium between aesthetics and functionality is essential for crafting websites that captivate, engage, and deeply connect with users. The opportunities are boundless, from captivating scrolling to personalized content delivery, from immersive VR experiences to elegant dark modes.
Stay at the forefront, embrace change, and adopt trends that align with the core essence of your brand. By crafting a website that aligns with the expectations of modern users, you can secure a coveted spot at the forefront of the digital revolution.
Contact us to discuss your website or app’s design & layout to make it work for your business.




